加速hexo博客访问速度
不只一个人说过,我博客访问的速度真慢。 博客虽然只是记录个人学习历程的地方,但也要记得优化访问速度。
今天终于有时间折腾下,让网站在国内和国外各备份一份,然后国内的用户访问国内的coding,国外的用户访问国外的github。
1. 国内外分流
登录网站, https://wwww.coding.net/, 注册登录
创建项目时候选择DevOps项目, 此处用的自己的用户名
levonfly, 仓库地址为git@e.coding.net:levonfly/levonfly.git在个人设置里, 配置公钥
ssh -T git@e.coding.net -i ~/.ssh/github-unix2dos测试密钥是否能访问修hexo配置文件
1
2
3
4
5
6
7deploy:
-
type: git
repo:
github: git@unix2dos:unix2dos/unix2dos.github.io.git # github地址
coding: git@e.coding.net:levonfly/levonfly.git #coding地址
branch: master修改ssh配置文件
1
2
3
4Host coding e.coding.net
HostName e.coding.net
IdentityFile ~/.ssh/github-unix2dos # 自己的私钥
User levonfly个人设置->实名认证
项目->持续部署->静态网站->发布网站->立即部署
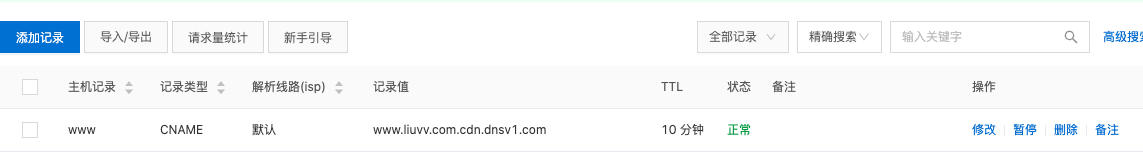
DNS解析
CNAME->默认指向coding-pages.com
CNMA->境外指向github.io
我的域名
liuvv.com解析如下1
2
3主机 类型 线路 记录值
www CNAME 境外 unix2dos.github.io
www CNAME 默认 r8ea0k.coding-pages.com证书申请失败
申请错误原因是:在验证域名所有权时会定位到 Github Pages 的主机上导致 SSL 证书申请失败
正确的做法是:先去域名 DNS 把 GitHub 的解析暂停掉,然后再重新申请 SSL 证书,大约十秒左右就能申请成功,然后开启强制 HTTPS 访问
测试
1
2
3
4
5
6
7
8
9
10
11
12host www.liuvv.com # 国内测试
www.liuvv.com is an alias for r8ea0k.coding-pages.com.
r8ea0k.coding-pages.com has address 150.109.4.162
r8ea0k.coding-pages.com has address 119.28.218.218
host www.liuvv.com # 国外服务器测试
www.liuvv.com is an alias for unix2dos.github.io.
unix2dos.github.io has address 185.199.109.153
unix2dos.github.io has address 185.199.111.153
unix2dos.github.io has address 185.199.108.153
unix2dos.github.io has address 185.199.110.153另外可开启和关闭vpn, 刷新博客, 看证书的有效期也能看到区别, 国内外访问同一个地址, 实现了分流. 至此加速大功告成.
2. hexo优化方案
2.1 主题源加载优化
把在NexT主题的_config.yml里面的:
1 | # Uri of fonts host. E.g. //fonts.googleapis.com (Default) |
改为:
1 | # Uri of fonts host. E.g. //fonts.googleapis.com (Default) |
因为fonts.lug.ustc.edu.cn是中科大的源,相比之前能快一下
2.2 压缩页面
1 | npm install hexo-neat --save |
配置文件
1 | neat_enable: true |
2.3 懒加载(暂时关闭)
https://github.com/theme-next/theme-next-jquery-lazyload
此处会造成持久链接本地图片不显示, 未解决.
1 | cd themes/next |
2.4 图片压缩
导航到你的markdown索引的图片文件夹,并把里面的图片直接拖入 ImageOptim 就好了,同时压缩完会直接替换,直接commit新的优化的图片即可,原文件会被拉入垃圾箱(mac 的垃圾箱)可恢复,压缩可以在 ImageOptim 的 Preference 里面进行更大的压缩比设置.
3. cdn加速
3.1 静态资源放在 cdn 上
还有一种方案是把生成的静态文件放在国内的CDN上, 来进行加速
可参考: https://github.com/saltbo/uptoc
3.2 hexo-cdn加速
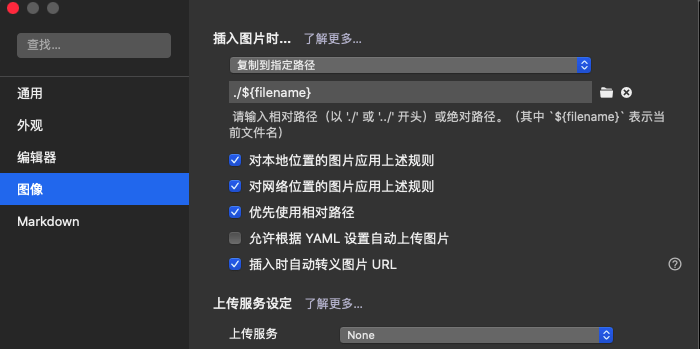
1 Typora配置
图片直接 Ctrl + v 即可粘贴拷贝到指定目录并实时预览。

2 COS配置
创建桶, 公有读私有写

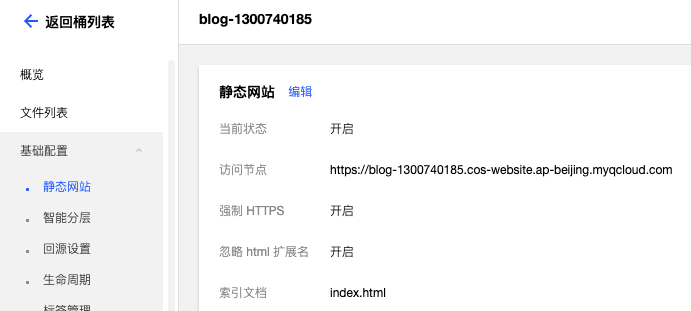
开启静态网站
进入桶详情,点击基础配置->静态网站,开启静态网站,索引
index.html, 强制 https, 注意此时是默认的域名.
自定义 CDN 加速域名
进入桶详情,点击域名与传输管理->自定义 CDN 加速域名

在域名处填写你要设置的自定义域名,在源站类型处选择静态网站源站,复制CNAME的内容,设置域名解析

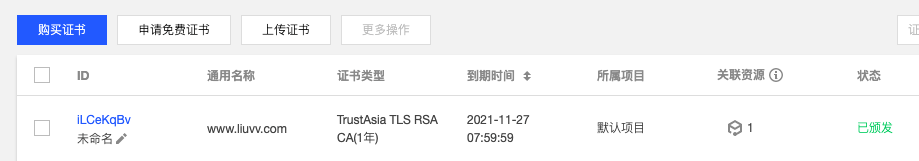
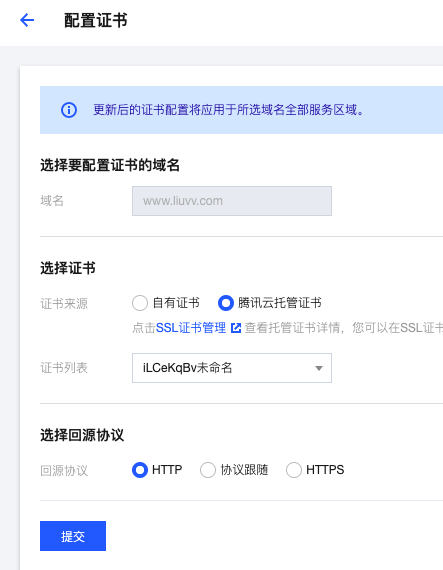
证书配置
进入SSL 证书管理->证书管理->申请免费证书->免费申请一年的

进入内容分发网络->证书管理->配置证书

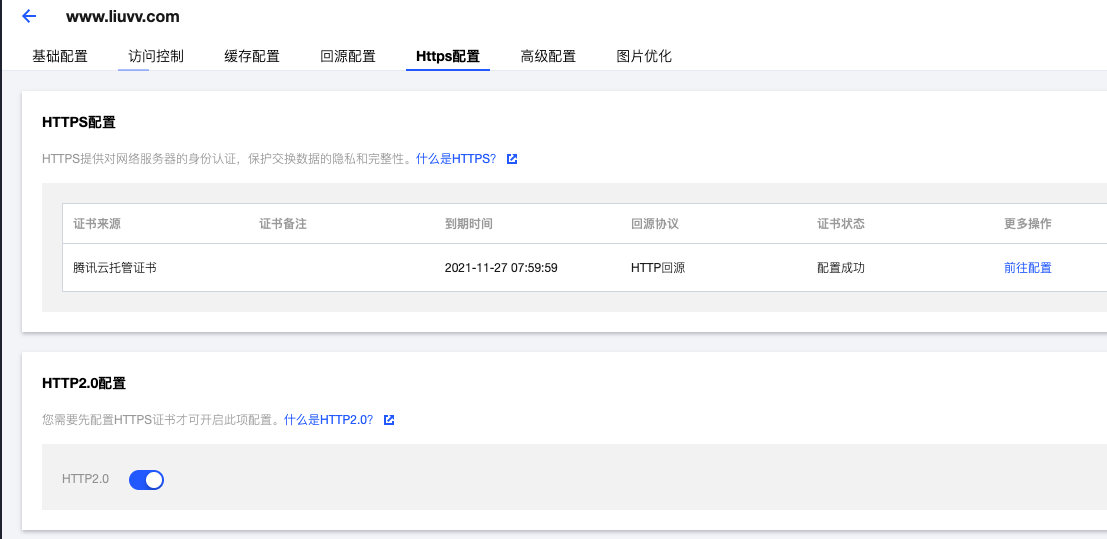
域名管理
进入内容分发网络->域名管理

https 配置内选项都打开, 例如强制 https

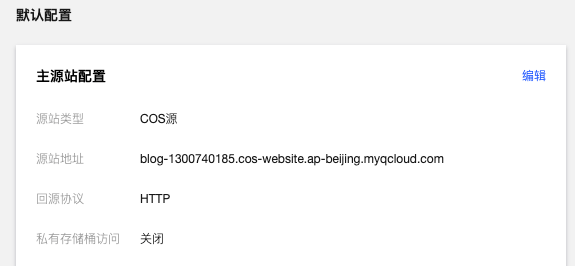
源站信息配置, 指向静态网站的地址

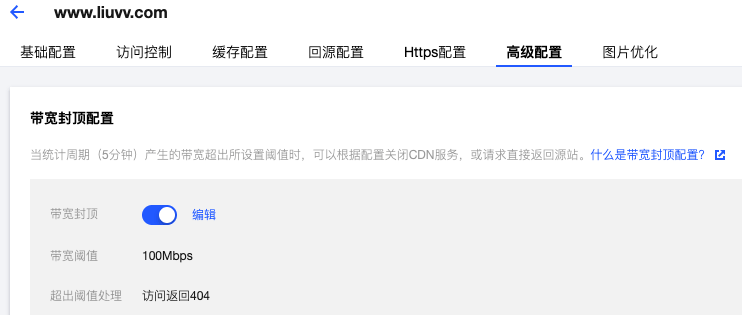
流量限制
进入内容分发网络->域名管理->高级配置

进入内容分发网络->域名管理->访问控制

3 配置插件
1 | npm install hexo-deployer-cos-cdn --save |
hexo, _config.yml 设置 url 为 www.liuvv.com