obsidian常用插件的使用
1. 介绍
1.1 常用插件
Admonition :markdown好看标识
Calendar:日期插件
Clear Unused Images:清理未引用的图片
Code Editor Shortcuts:类似vscode编辑快捷键设置,例如
cmd+d复制行Commander:调整命令显示位置【必备】
Custom Attachment Location:自定义图片位置,类似Typora设置
Dataview:查询统计神器
- Easy Typing:输入增强,编辑格式化,括号自动匹配
- Editing Toolbar:Markdown 快捷工具栏
- Editor Syntax Highlight:代码高亮【必备】
- Excalidraw: 画图,很强悍好看。
- Find orphaned files and broken links:查找没有引用的文件和链接
- floating toc:浮动目录,比官方好用【必备】
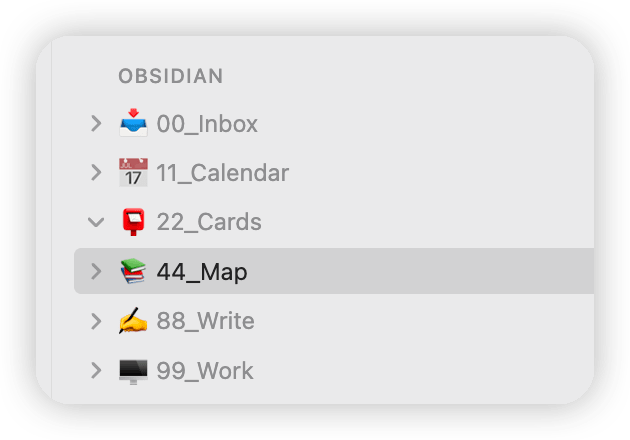
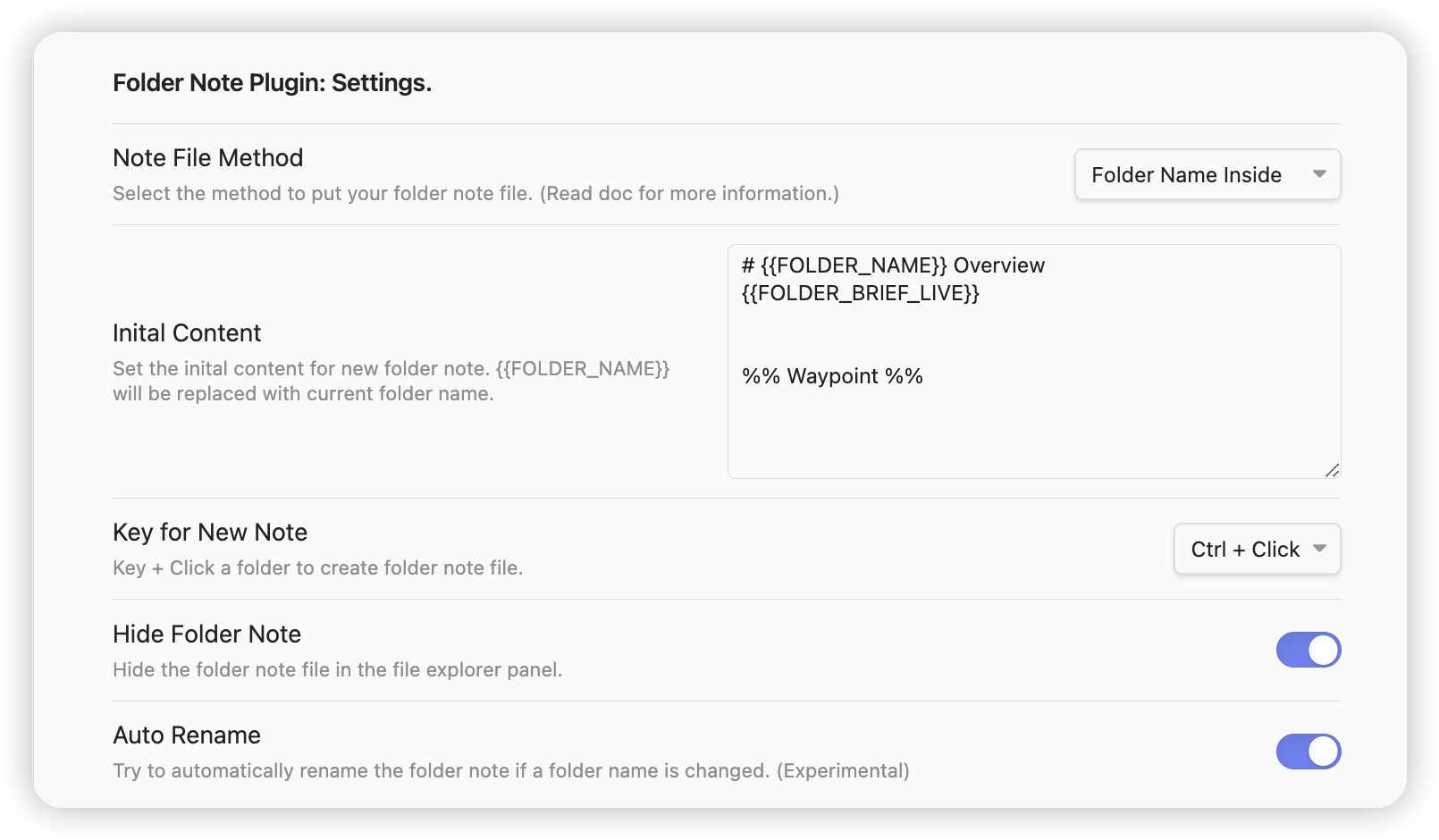
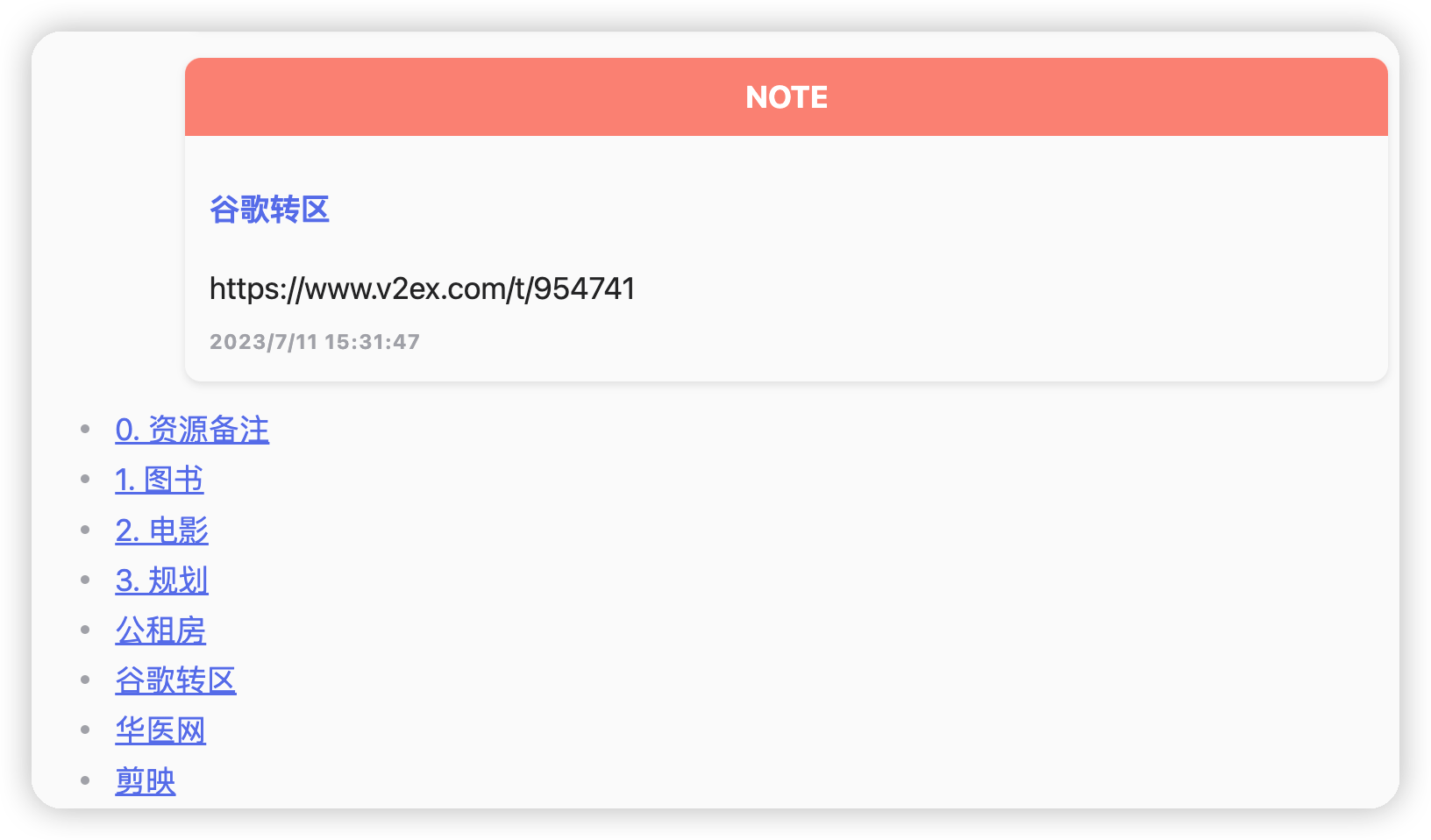
- Folder Note:为目录生成一个index文件,看下面所有的文件
- Hover Editor:浮动弹窗文件编辑
- Icon Folder:设置文件夹Icon
- Linter:格式化markdown【必备】
- Minimal Theme Settings:Minimal主题配置
- Obsidian Git:Git同步【必备】
- Open In New Tab: 打开文件以新标签的形式
- QuickAdd:快速加入
- Remotely Save:第三方同步(dropbox)【必备】
- Style Settings:各种主题设置
- Table Generator:表格快速生成
- Tag Wrangler:标签管理
- Tasks:TODO任务管理
- Text Generator:文本生成,chatgpt
- Weread Plugin:微信读书插件【必备】
1.2 手机上禁插件
进入.obsidian文件夹,然后进入插件文件夹,你可以点击其中一个插件,访问manifest.json,这样也比较容易。
当你点击该文件时,你会看到一个选项,上面写着 “isDesktopOnly”: false。当你把它改为 “true “时,该插件将在移动端被禁用。
2. 基础插件
2.1 设置icon
https://github.com/FlorianWoelki/obsidian-iconize
直接用emoji就可以

2.2 自动index文件夹
- https://github.com/IdreesInc/Waypoint (生成字体,主要可以看双链了)
- https://github.com/xpgo/obsidian-folder-note-plugin (生成同名文件)


2.3 编辑格式化
参考: https://www.liuvv.com/p/8fa0365a.html
2.4 ai commit
- Split timers for automatic commit and sync 打开
- Auto commit after stopping file edits 打开,并开启 10 分钟
- Commit message on manual commit 和 Commit message on auto commit-and-sync 置为空
- 下面命令放到 Commit message script
1 | git diff HEAD -- ':!**/.obsidian/plugins' | /opt/anaconda3/bin/sgpt '你是一位资深的软件工程师,擅长编写清晰、规范的 Git 提交信息。根据我提供的内容,生成一条符合「约定式提交规范」的中文 Git 提交信息。要 求: 1. 格式: 严格遵循 `<类型>(<范围>): <主题>` 的格式。常用类型: `feat`(新功能), `fix`(修复), `refactor`(重构), `style`(格式), `docs`(文档), `perf`(性能), `ci`(持续集成), `chore`(杂务)。2.内容: 用言简意赅的中文进行描述。只描述核心的、用户可感知或对开发者重要的变更。省略不重要的细节 ,如修改变量名、调整缩进等(除非是`style`类型的提交)。3. 输出:不要添加任何前言、解释或思考过程,直接输出最终的提交信息,且仅输出一条。' |
3. 高级插件
3.1 Kanban 使用
3.2 Dataview
https://zhuanlan.zhihu.com/p/373623264
1 | let d = {} |
3.3 QuickAdd + dataview
https://forum-zh.obsidian.md/t/topic/200
4. 参考资料
4.1 入门教程
Obsidian论坛 https://forum-zh.obsidian.md/
社区插件:https://airtable.com/shrdmp10Lxmf5Wmgl/tblJqnWpcKURTjysX
操作入门:
插件折腾